J3D WebGL Experiments
This is an archive featuring interactive experiments I created in 2011, at the time when I was learning WebGL, shader programming and 3D math.
The demos below and the 3d rendering engine code that runs them are inspired by various features of Unity. I used Unity since 2009 and it was one of my favourite pieces of software at the time.
Ten years later, in 2022, I reviewed the demos, fixed a few little things that needed to be updated and added this home page. All the demos work pretty well after all these years, thanks to the stability of web standards. I will revisit them in 2032 and see how it goes :)
For more information you can read this and that blog posts, look at the source code on Github. There's also a video from a presenation I made about J3D at JSLA in May 2012.
Meanwhile, click on the thumbnails below and enjoy some old school WebGL!
Bartek Drozdz
Hello Cube
A basic animation featuring a scene with a camera and a cube. Basically, the "Hello world!" of WebGL.

Lights
A demo showcasing how different types of light sources work with different types of materials.

Scene
A simple scene exported from Unity3d and imported into WebGL using a custom JSON format I created. The demo also features detecting mouse pointer collision with 3d objects.

Cubemap
A 6-sided cubemap used to create a skybox and a reflective shader.

Spheremap
Similar to the cubemap demo, but it uses a 2d texture instead of a cubemap to create the reflection effect. A simple image, if it is not an equirectangular panorama, can't generate a good looking skybox so there's no background.

Glass
The shader is somewhat siilar to the reflection effect above, but it features a translucent (glass) effect using refraction, reflection, fresnel & chromatic dispersion functions.This demo was featured on Chrome Expriments.

Particles
Moving though a field composed of 1 million particles.

Particle Animation
A stream of particles moving along a path gives a comet-like visual effect.

Tile and Offset
Learning how to use shader uniforms to tile & offset a texture on an object.

Lightmap
An entire room, with textured walls, furniture and lightmaps created in Cinema4D and imported from Unity3D into WebGL. Move the mouse cursor to look around, WASD to move, click to turn a flashlight on. This demo was featured on Chrome Expriments.

Basic Filter
A filter is a shader that runs on top of a rendered scene to apply an additional effect. It is also referred to as a "second pass". In this case the filter adds a pixelation effect that can be customized in realtime.

Toon Shading
Using a color band texture to give a 3d object cartoon-ish look. Click to cycle between a few different color versions.

Plasma
This is an old school demo scene effect. It uses a color band and a shader alogorithm to generate a "liquid" looking visual effect. Click to cycle between a few different color versions.

Particle Rain
Another version of a "second pass" filter effect. This time the filter is composed of falling particles creating an effect of a silhouette in heavy rain.

Paper
Geometry modifier example. This is a WebGL adaptation of an old Flash experiment I did back in 2008. This demo was featured on Chrome Expriments.

3D Head
Using a classic 3d head scan I experiment with some shader effect. Click to cycle between several versions.

Persistence
Another type of filter effect featuring slowly fading trace of the moving object.

Blur Filter
Blurring is achieve using a filter as well, but this one need 2 passes - one for blurring along the X axis and another one to blur along Y.

Benchmark
How many cubes can be rendered before the framerate drops to 0? Find out in this demo!

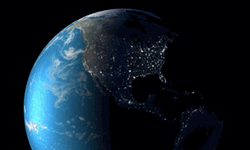
Planet
A model of planet earth rendered with a bump map shader to create relief effect. The clouds that are probably too far from the surface, but make for a cool 3d effect. Also uses browser geolocation to put you on the globe (please allow the browser to read your location for that).

Terrain
Experimenting with procedural terrain. This is inspired by a terrain engine that was available in Unity.

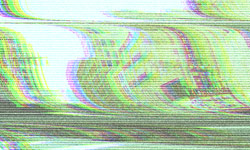
Webcam 'TV-glitch' effect
A TV-glitch filter applied to a webcam feed. One of my first experiments with webcam in WebGL right after the WebRTC API was introduced in Chrome. Today, all major browser should support it.

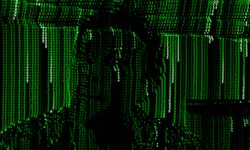
Webcam 'Matrix' Effect
Basically same thing as the webcam effect above, but with a different filter. This time it is a Matrix style "green letter rain" effect.

Slideshow
Applying the glitch effect to move between photos in an image gallery.

Water
Using a perlin noise generator and bump mapping to create a water effect. Definitely not the best realtime water you will see, but it was my first attempt.

Spacerun
The final and most ambitious experiment with J3D, it uses a lot of the things I learned workijng on all the demos above. It is a mini game where you need to control a space ship to avoid asteroids - grey shapes - and capture gems - orange and green shapes.